デザインにおいて配色は全体の雰囲気が決まるので最も重要な要素。
ただし、重要な要素だからこそ選定に時間を要しますし、最適な配色を見つけるのは簡単な作業ではないですよね。
そこで本日はデザイナー必見の簡単ワンクリックで配色が決められるカラーパレットジェネレーターを15サイトご紹介いたします。
気に入ったサイトをお気に入りにいれておけば、デザイン制作の時間が大幅に短縮出来ます。
また、もう十分にそういったサイトを知っているという方は、新たに使いやすいサイトが見つかるかもしれませんのでもう一度チェックしてみてください。
カラーパレット
当サイトでも使い勝手の良いカラーパレットをcodepenよりお借りして設置しました。
中央の「Click」を押すと、バランスの取れた5色が表示され、下部の帯をクリックするとカラーコードがコピー出来ます。
色選びや調整に迷った際に便利です。
カラーパレットのみの個別ページは以下。
よければ以下ページをお気に入り登録してお使いください。
 カラーパレット
カラーパレット
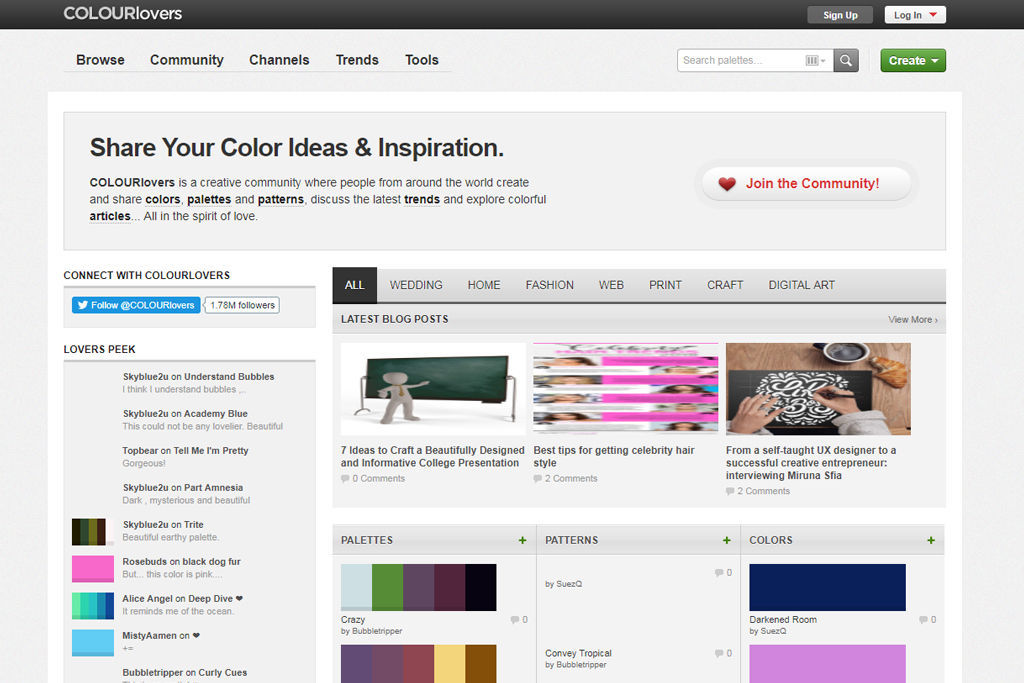
COLOURlovers

色に関連した世界最大のオンラインコミュニティ。
会員数は800万人を超えており、ユーザーが作成した数百万のパレットを閲覧する事が出来ます。
また、COPASOという独自のカラーパレットジェネレーターもありとても便利。
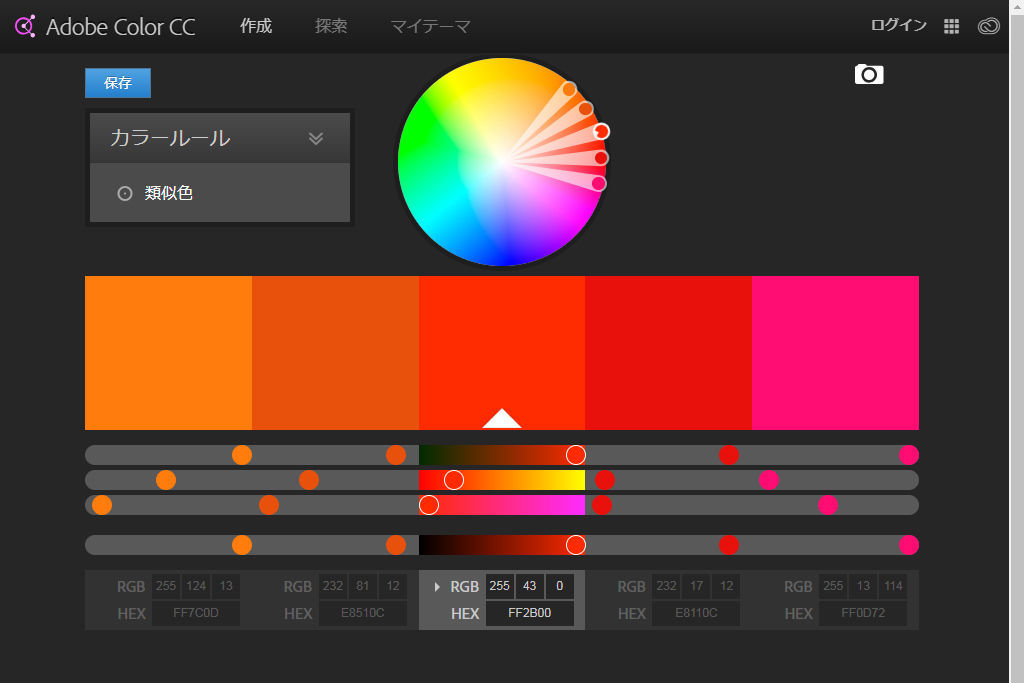
Adobe Color CC

Adobeを使っていても中々知らないツールColor CC。
類似色のモノクロ、トライアド、捕食、複合カラーパレットを作成可能。
インタフェースも簡単かつ、日本語対応をしているため使いやすいです。
また、他のデザイナーが作成したカラーをチェックできるカラーギャラリーもあります。
ColorDrop.io

フラットデザインを作りやすいカラーパレットが揃っている最適なツール。
想空も直感的に分かりやすいです。
そのまま16進数またはRGBコードで色をコピーする事が出来ます。
Ambiance

最初にご紹介したCOLOURloversからランダムなカラーパレットを取り出し、カラーカードで表示してくれるツール。
Ambianceの利点はインターフェースが分かりやすく簡単という点。
好きな配色が見つかるまで更新ボタンを押すだけ。
ワンクリックでカラーコードをコピーできるのも便利です。
Palettable

操作が分かりやすく面白いジェネレーター。
まず希望の色を1色決め「LIKE」ボタンを押すと、その色に合った2色目の色が表示されます。
気に入れば「LIKE」、気に入らない場合は「DISLIKE」ボタンを押し別の色を表示させるだけ。
使っていて面白いかつ、実用性も高いのでオススメです。
Colorion

通常のカラーパレット、マテリアルデザイン用のカラーパレット、フラットデザイン用のカラーパレットと、3つのカラーギャラリーが用意されているサイト。
流行りのマテリアルデザインや、フラットデザイン用のカラーパレットが簡単に表示出来るのでかなり便利。
さらに通常のパレットに加えて、画像をアップロードするとカラーを抽出・生成してくれるカラーパレットジェネレータも備えています。
Material Design Palette

その名の通りマテリアルデザインのカラーパレットに特化したサイト。
2色選択すると、その色に合った6色、全部で8色の調和色カラーパレットを表示してくれます。
パレットとは別にSVGアイコンなども合わせてダウンロード可能。
Coolors

スペースキーを押すと新しいカラーパレットを生成してくれるツール。
Palettableと似ていますが、色合いを確認したり、色彩や彩度、明るさなどの微調整が出来ます。
また、iOSアプリやChromeの拡張機能としてもダウンロードが可能。
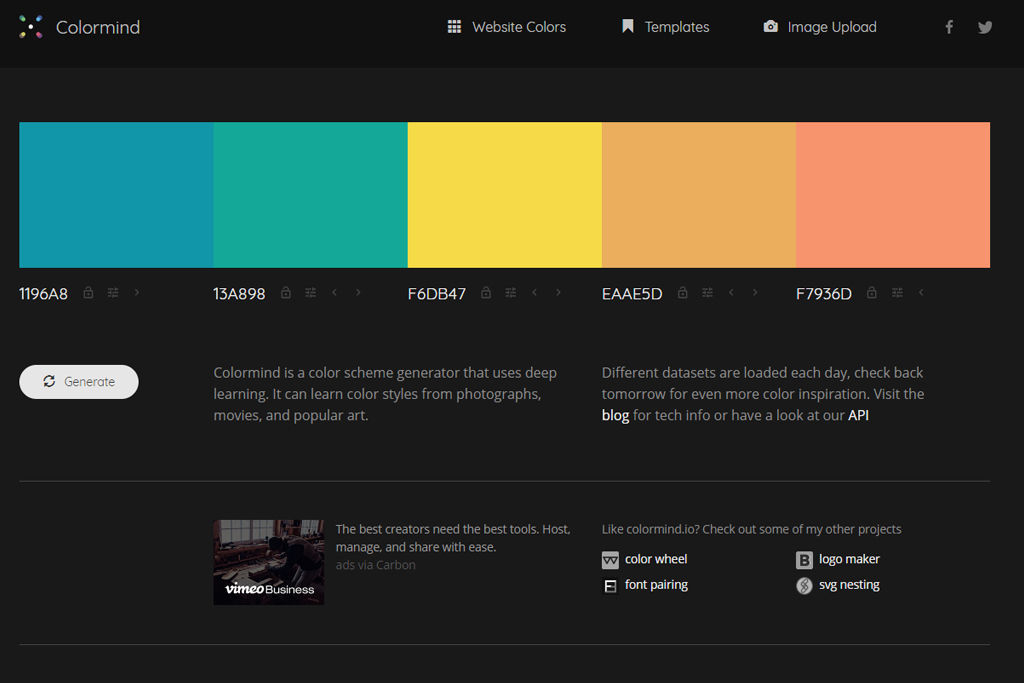
Colormind

画像のアップロードにも対応しているカラーパレットジェネレーター。
写真や芸術作品から色のスタイルを学ぶAIを備えているそう。
背景が黒いので若干分かりにくいです。
Canva Color Palette Generator

シンプルなカラーパレットジェネレーター。
写真の色を抽出出来ます。また、アップロードもドラッグアンドドロップでいけるため、操作も簡単。
分かりやすいツールを使いたいなら間違いなし。
Color Hunt

毎日新しいパレットがたくさん追加されるカラーパレットコレクションサイト。
シンプルに使いやすいです。
WEBサイトはコチラ
MudCube Color Sphere

Adobe Color CCと同じようなツール。
ColorHexa

色に関する情報が載っている世界最大規模のカラー百科事典。
検索バーにカラー値を入力すると、カラースキーム、色合い、トーンなど関連するすべての情報が表示されます。
ColourCode

決めた配色をSassやLESS、PNGなどでダウンロード可能。
細かく設定出来るツールです。
Color Blender

最初に2色選択すると、その2職の間に8色中間色を設定してくれるツール。
どちらかといえばグラデーションツールに近いかもしれません。
まとめ
いかがでしたでしょうか。
サイトによって得意な配色があるようなので、デザインに合わせて使用するツールを変えると良いかもしれません。
気に入ったサイトがあればぜひお気に入り登録しておきましょう。



