无论是纸质媒体还是 WEB 媒体,制作设计都非常耗时。
由于人们对加班的严格认识,通宵工作的公司也越来越少,但设计行业似乎仍然说,过夜是司空见惯的事。
因此,今天,我建议那些每天参与设计的人,并介绍一个工具,可以大大缩短业务时间。
让我们使用唐顿的东西,以减轻业务负担,甚至一点点。
元素 UI Kit

Sketch 官方 UI Kit"元素"。
它可以很容易地自定义,因为Sketch的公式是可用的,你可以学习正确的使用Sketch等。
超过35个屏幕样本,45个以上的图标,超过175个符号,所以如果使用得当,设计似乎可以通过缩短从线框到设计制作的时间。
穆兹利

镶边扩展。
每次打开新选项卡时,您都会看到与您见过的网站相关的文章和图像。
触摸您根本不知道的页面和设计,你可能会发现新的灵感。
基本上,只有英文页面显示,但标志的感觉是好的,设计是有帮助的。
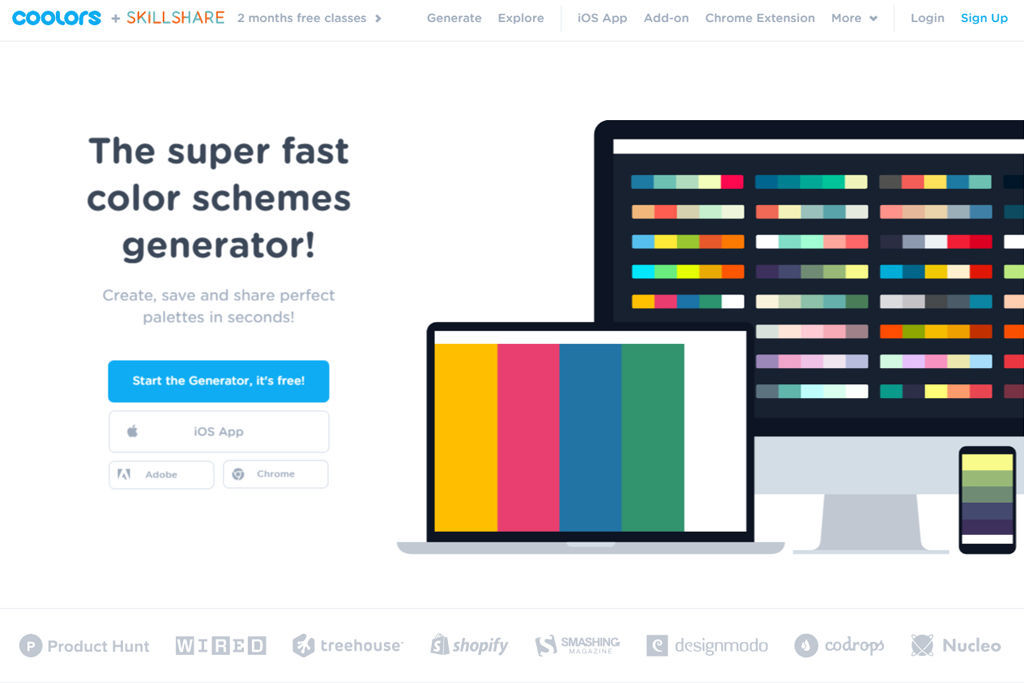
酷奥尔斯

颜色调整工具。
创建五种类似颜色的调色板,以便轻松适应设计。
也可以进行微调。它对于确定设计的配色方案(如徽标和网站)非常有用。
卢杜斯

演示文稿的工具。
除了 3D、视频和 VR 等时尚功能外,您还可以嵌入 Dropbox 文件。
推荐给那些想要创建创意演示材料的人。
Sketch for Designers

Sketch 用户必看的工具。
各种有用的工具,包括与 Sketch 相关的插件和 UI 工具包。
Wireflow

一个流程图创建工具,可以完全免费使用。
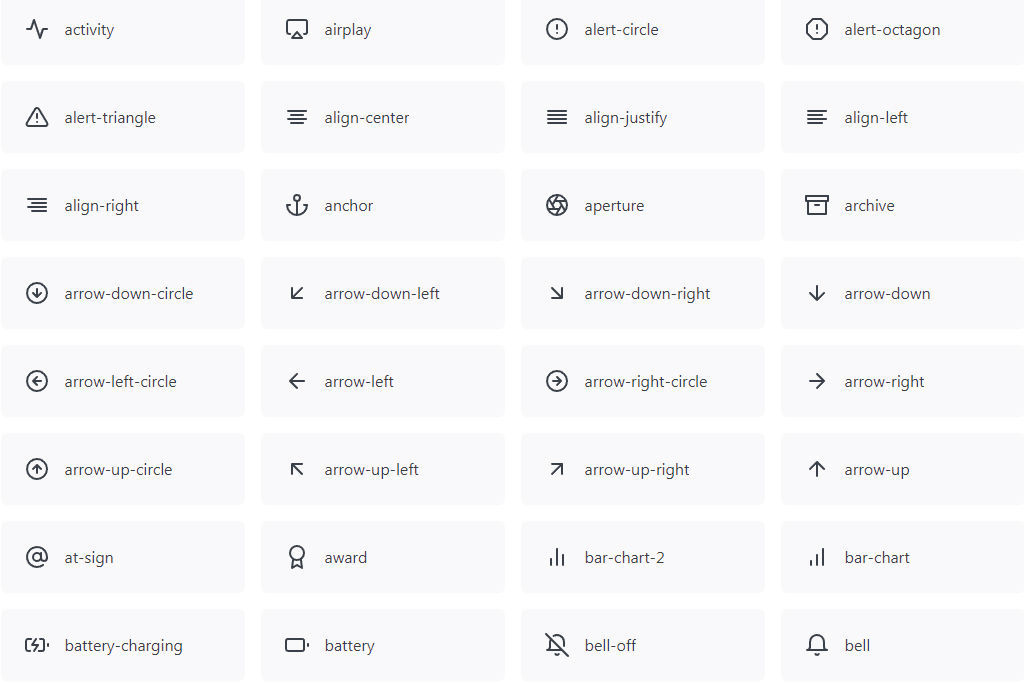
费瑟图标

超过250个开源图标被分发。
从一般到细节,包括口袋、电视图标、箭头和社交媒体图标。
使用现有图标时,可能没有您想要的图标,并且一个或两个图标可能类似,但大多数内容都是羽化图标,因此非常方便。
UX 时间线

Netflix、Dropbox 和 spotify 等海外知名公司网站更新历史记录以时间线格式提供。
这是一个有趣的网站,因为你可以看到设计的时尚和过时。
当然,你知道什么样的网站是历史,它也有助于最新的设计。
Flowkit

Sketch 插件,使在 Sketch 中创建用户浮动内容地图非常简单。
这是一个付费(约3,000日元),是非常有用的。
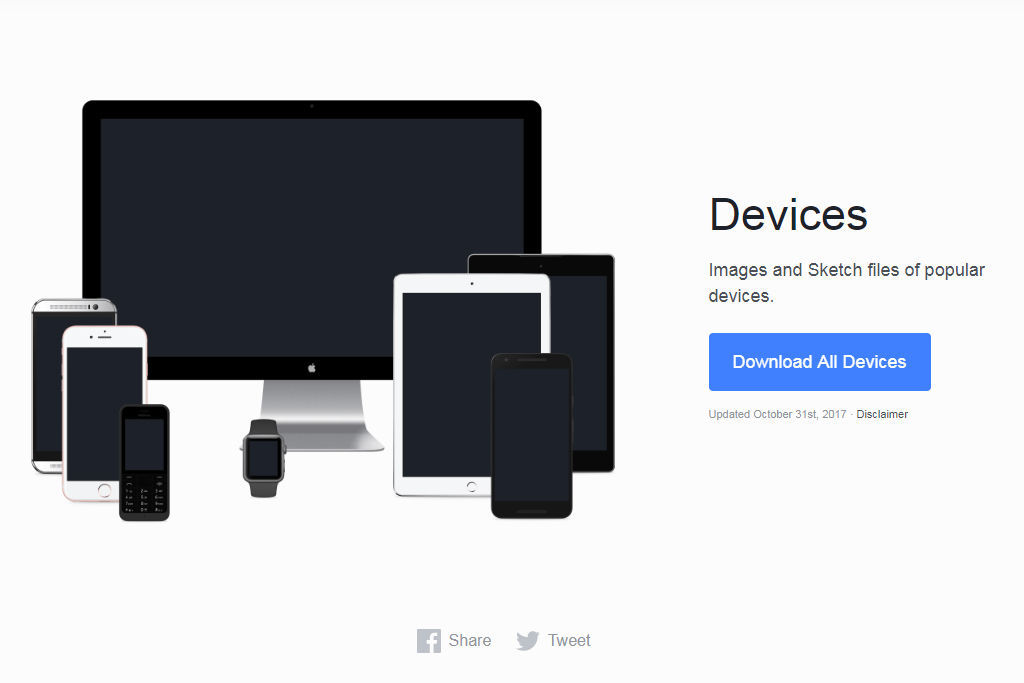
设备由Facebook

任何设备的屏幕和 Sketch 的文件集。
由于设备类型比其他站点多,因此设计坎普更易于创建和方便。
诺恩项目

非常精细的图标资源。
因为有很多其他的图标,它很容易使用与其他网站。
因为有一个免费的和付费的图标,为什么不尝试纳入一个免费的东西在设计制作一次。
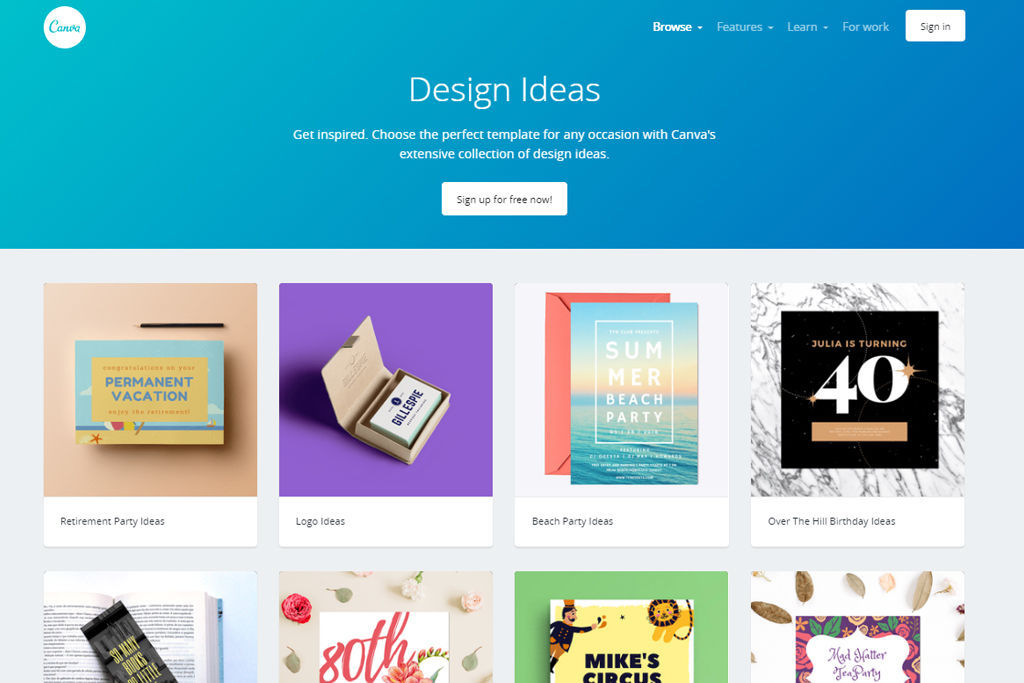
坎瓦

工具,这是前段时间谈论。
简单的捕获图像,当然,结合各种大小和设计模型,是一个方便的工具,可以很容易地创建高品质的图形。
类型应用程序

字体管理工具,允许您管理、浏览、预览和编辑字体的大小。
它包括在设计过程中的所有功能,例如比较两种字体的堆叠字体、在基线上显示字体时的字体比较以及字体标记。
价格是大约2,400日元,但有一个免费试用,所以如果你有兴趣,请试试看。
由菲菲蒂特雷

一个工具,可以储存网站,图像,字体等,你关心。
团队内可以共享,松弛协作是项目内设计共识的理想选择。



