It takes time to create a design, both on paper and on the web.
It is a feeling that the enterprise that it works all night long thanks to the recognition to the overtime work has become severe in the people, too, but there seems to be a company that it is said that it is natural to stay all night still in the design industry.
So today i recommend it to those who are involved in the production of design every day, we will introduce the tool that can be significantly short of the time of business.
Let's reduce the burden of work even a little by using the one that can be used.
Elements UI Kit

Sketch official UI Kit "Elements".
As well as being able to customize easily, you can learn the correct usage of Sketch together because it is the formula of Sketch has put out.
Because it comes with more than 35 screen samples, 45 or more icons, and more than 175 symbols, it seems to be able to produce the design by shortening the considerable time from wireframe to design production if used well.
Click here for more information
Muzli

Chrome extension.
Every time you open a new tab, you'll see relevant articles and images from sites you've seen.
You may be able to get new inspiration by touching pages and designs you don't know at all.
Basically, only english pages are displayed, but the sense of the logo is good, and the one which becomes reference of the design comes out suddenly and is useful.
Click here for more information
Coolors

Color adjustment tool.
It creates a color palette of five similar colors that you can easily adapt to the design.
Fine-tuning is also possible.It is very useful in deciding the color scheme of the design such as a logo and a site.
Click here for more information
Ludus

Presentation tools.
In addition to trendy features such as 3D, video, and VR, dropbox files can also be embedded.
It is recommended for the person who wants to make a creative presentation material.
Click here for more information
Sketch for Designers

Sketch user must-see tool.
There are a variety of useful tools, such as plugins and UI kits related to Sketch.
Click here for more information
Wireflow

A flowchart creation tool that can be used completely free of charge.
Click here for more information
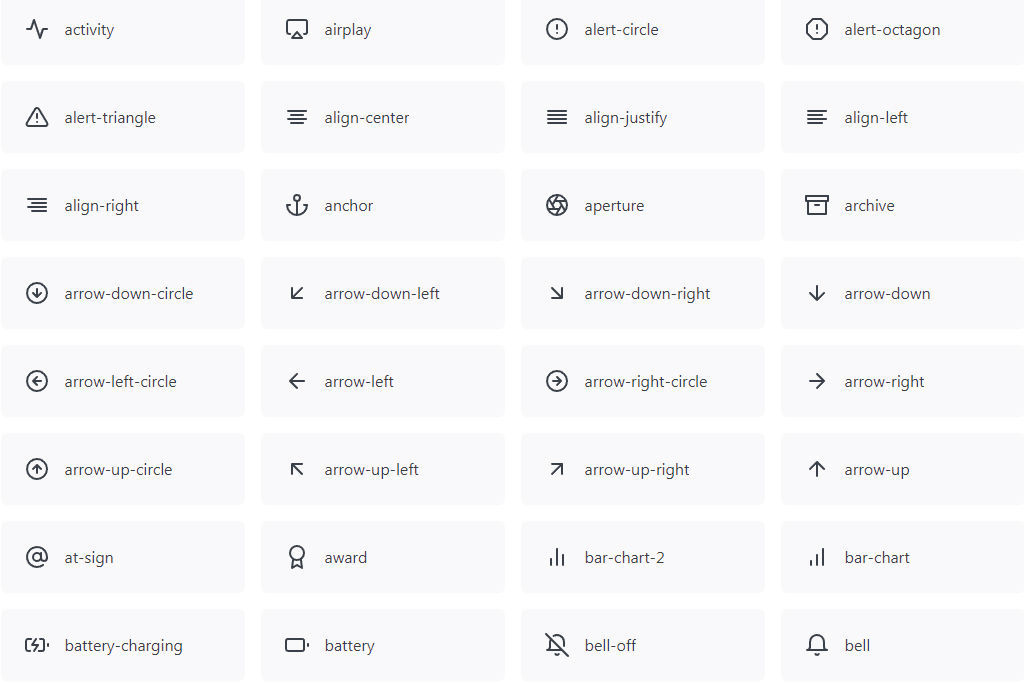
Feather Icons

More than 250 open source icons are distributed.
You'll find pockets, TV icons, arrows and social media icons, all from the general to the smallest.
When you use an existing icon, you may want one or two similar icons and make your own, but if it is a feather icon, it is convenient even if i take it because most things are available.
Click here for more information
UX Timeline

A site that introduces the update history of the website of a famous company overseas such as Netflix, Dropbox, and spotify in the timeline format.
It is an interesting site because the fashion and the ruin of the design are seen suddenly and it understands.
Of course, it is a reference of the latest design to know what kind of site itist.
Click here for more information
Flowkit

Sketch plugin that allows you to create user float content maps in Sketch is very easy.
It is considerably useful though it is a fee (around 3,000 yen).
Click here for more information
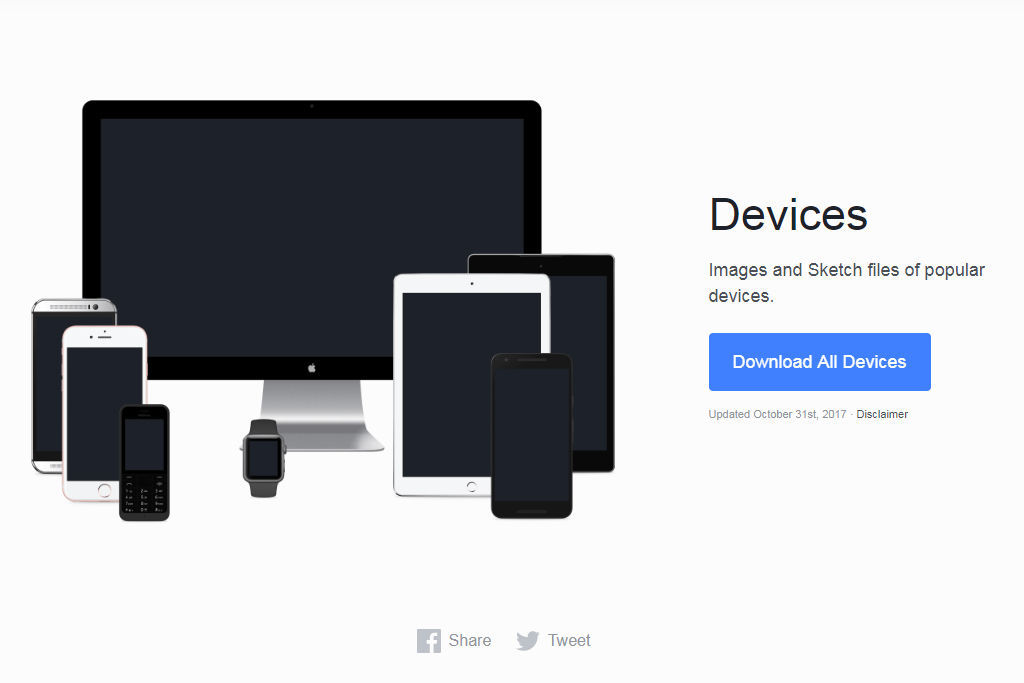
Devices by Facebook

A set of screens and files for Sketch on any device.
Because there are overwhelmingly more types of devices than other sites, it is easy to create a comp of the design and is convenient.
Click here for more information
The Noun Project

Very elaborate icon resource.
Because there are a lot of icons which there are not others, it is easy to use it with other sites few.
Because there is a free and paid icon, why not try to incorporate the free one at the time of the design production once.
Click here for more information
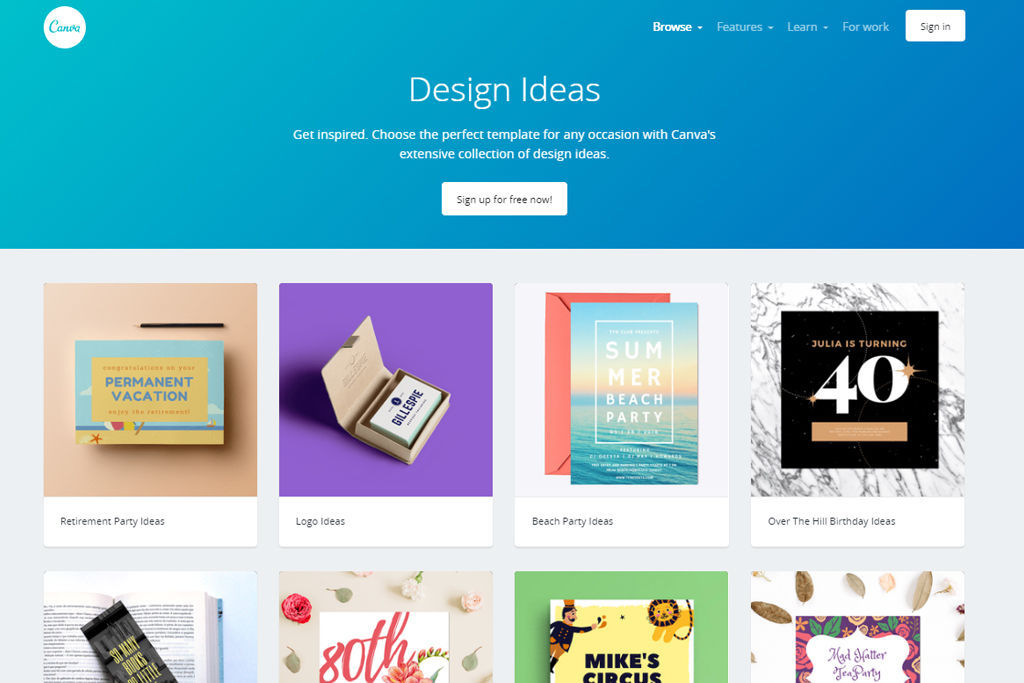
Canva

A tool that was talked about a little while ago.
Not to mention a simple catch image, it actually combines a mock-up of various sizes and designs, and it is a convenient tool to be able to create high-quality graphics easily.
Click here for more information
Typeface App

A font management tool that allows you to manage fonts, view, preview, and edit sizes.
It includes all the popular features that are at the time of design production, such as comparing fonts that overlap two fonts, comparing fonts when they are put on a baseline, tagging fonts, and so on.
The price is around 2,400 yen, but there is also a free trial, so if you are interested, please try it.
Click here for more information
Paste by FiftyThree

A tool that allows you to stock sites, images, fonts, etc. that you care about.
It is also possible to share within the team, and because of the slack collaboration, it is ideal for building design consensus within the project.



