最近流行りのCSSで作るグラデーションデザイン。
盛り上がっているスタートアップ系の企業は大抵グラデーションを使用しているイメージがあります。
最先端のようなイメージがついてオシャレですよね。
本日はそんなキレイなグラデーションが簡単にCSSで書ける、グラデーションライブラリをご紹介します。
モバイルサイトやアプリのUIデザインをされている方、必見です。
WebGradients

180種類以上のオプションがあるグラデーションライブラリ。
CSS3のコードとしてのダウンロードはもちろん、グラデーションのダウンロードがPSDとスケッチでも可能。
UIも分かりやすく、コピーがクリック1つで出来るのでお手軽に使用ができます。
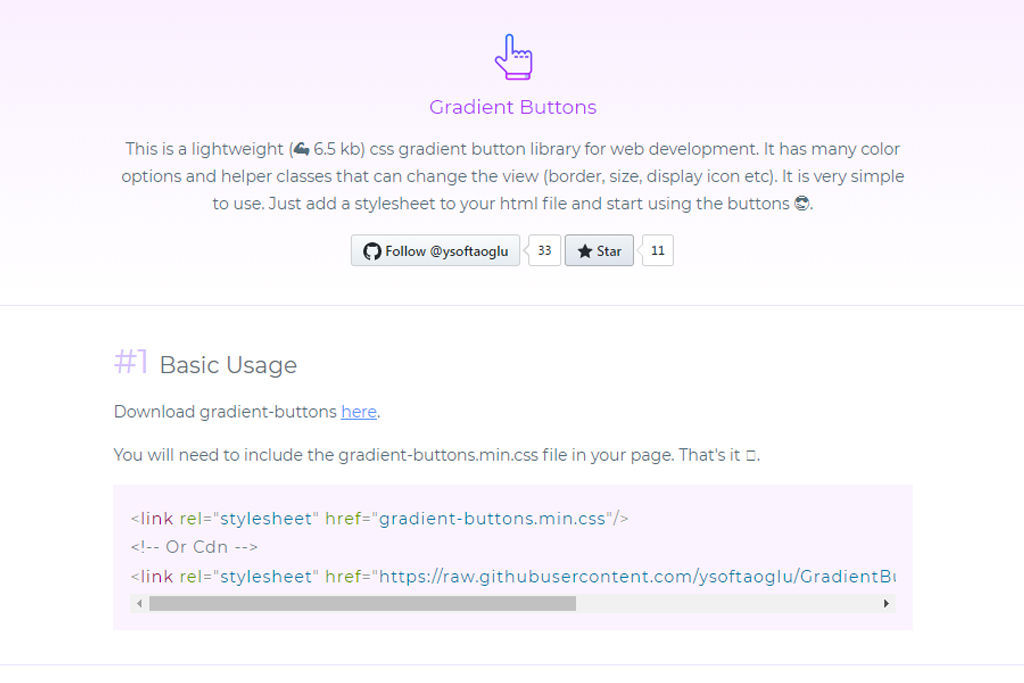
Gradient Buttons

ボタングラデに特化したライブラリ。
既に用意されているclassを使用するだけでキレイなグラデが作る事が出来ます。
https://ysoftaoglu.github.io/GradientButtons/
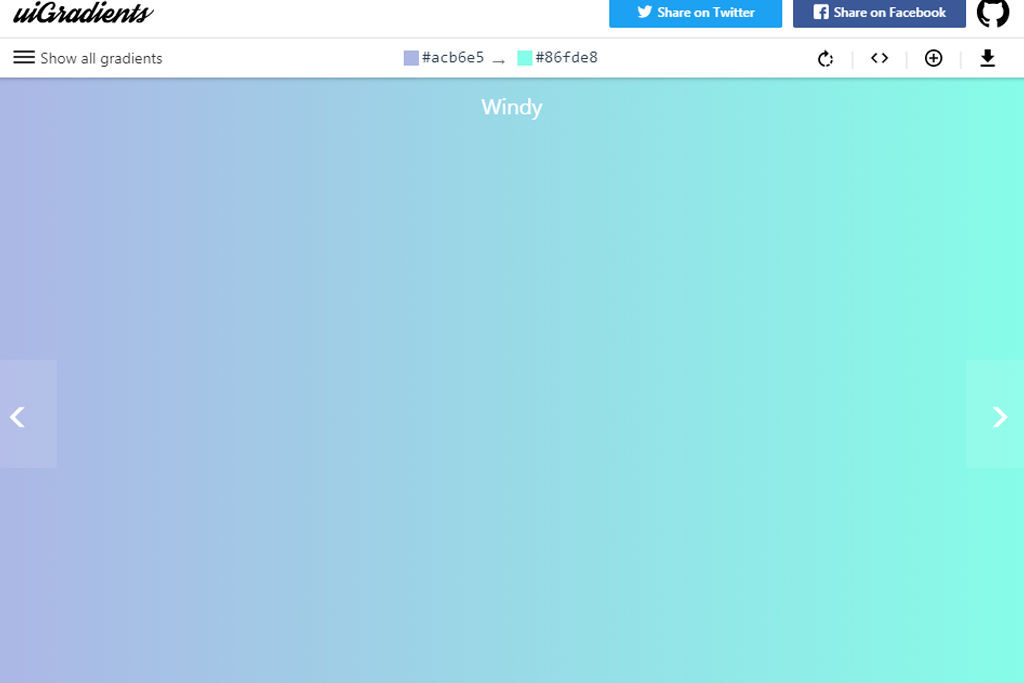
uiGradients

UIが体感的に分かりやすく、使いやすいグラデーション作成ツール。
予め用意されたライブラリの選択も出来ますし、自分で指定したグラデーションを簡単に作ることも可能。
筆者個人的には一番オススメのサイトです。
Gradient Animator

色の指定はもちろん、方向の指定やグラデーションの速度など細かくかつ簡単に設定出来るツール。
リアルタイムで横にCSSとして吐き出されるので分かりやすいです。
https://www.gradient-animator.com
Colorzilla Gradient Editor

フォトショップのグラデーション設定のようなイメージで使用出来るツール。
UIはイケていないが、機能自体はすごく分かりやすく高機能。
16進数やRGBなど様々なフォーマットでカラーコードをアウトプット出来るのが特徴。
http://www.colorzilla.com/gradient-editor/
CSS Gradients

GitHubで利用できるCSS3グラデーションライブラリー。
これまでご紹介してきた普通のグラデーションだけではなく、CSSだけで模様をつけたデザインなどもある。
サンプルの色は正直微妙ですが、カスタマイズすれば活用できる幅は広がりそう。
https://github.com/estelle/CSS3Gradients
※デモページはこちら:CSS3 Gradients
ColorSpace Gradient

Colorzillaと同じような機能ですが、より分かりやすいインターフェース。
ただ、1度に2つの色しか指定が出来ないため、シンプルなグラデーションを作りたいという方にオススメです。
ColorSpace Gradient Color CSS Generator
Infinite Gradients

ものすごく細かくグラデーションを設定出来るツール。
上部のナビゲーションバーを使い、色の追加や動きなどをロックし細かいグラデーションを作成する事ができます。
操作が少し分かりにくいですが、より複雑なデザインを作りたいという方にオススメです。
https://projects.skratchdot.com/infinite-gradients/
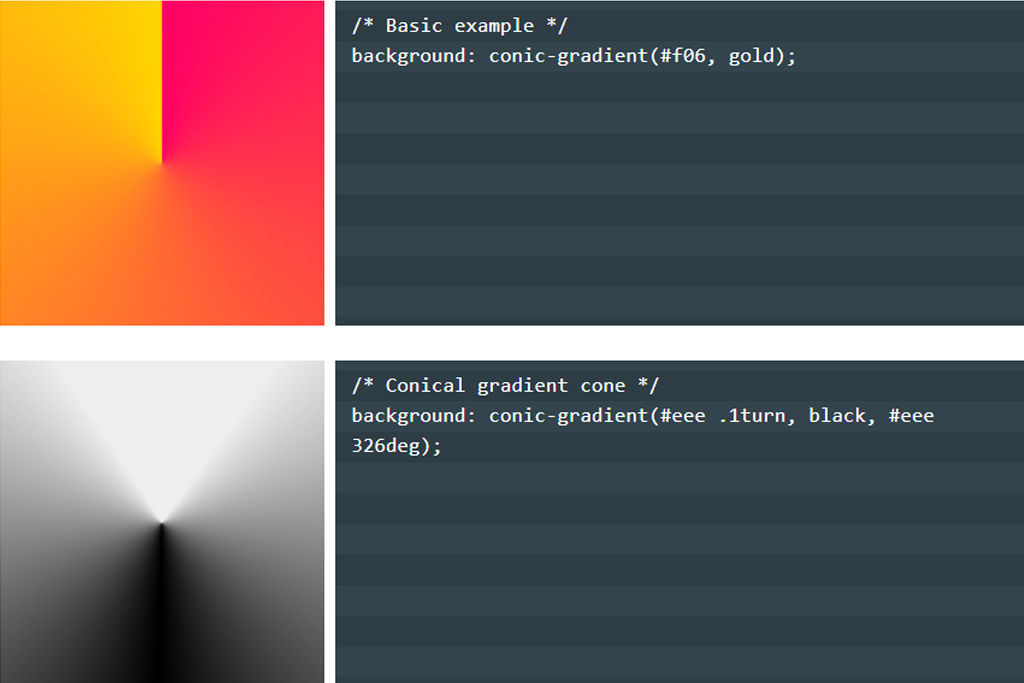
Conic Gradient Polyfill

円錐のようなイメージでグラデーションを作れるライブラリ。
CSSのconic-gradientが対応していないブラウザがあるので、使用する場合は注意が必要。
https://leaverou.github.io/conic-gradient/
TinyGradient

今回紹介する中で唯一のJSライブラリです。
JSでグラデーションを操作、指定をしておくと全てのブラウザで最適化されたグラデーションCSSが表示されます。
こちらも16進数、RGBでカラーコードを設定することが出来ます。
https://www.npmjs.com/package/tinygradient
まとめ
いかがでしたでしょうか。
流行りのグラデーションデザイン。
中々自分では思ったように指定が出来ないので、少しでも時間を短縮出来るよう今回紹介したようなライブラリやツールを駆使しましょう。
※詳しい利用規約は各サイトでご確認ください。



