サイト制作で非常に重要なのがワイヤーフレーム。
色やデザインももちろん大切ですが、ワイヤーフレームがきちんとしていない場合、いくら他が良くても違和感が出ますよね。
そこで本日はWEBディレクター、WEBデザイナーの方必見のワイヤーフレームキット/ワイヤフレームツールをご紹介させていただきます。
比較的新しく公開されたものを掲載していますので、流行りの形になっているかと思います。
ぜひお仕事で活用してみてください。
Jolly UI

ナビゲーションメニューやスライダー、ボタンなど一般的なページ要素が揃っているワイヤーフレームキットです。
またこちらに関しては全て手書き風のデザインとなっているため、普段手書きでワイヤーを書いている方には親しみやすいかもしれません。
Jolly UIキットは有料版と無料版がありますが、基本的なものは無料版で全て補えるため、もし無料版を試して気に入ったら有料版をぜひ購入しましょう。
PSDとAIの形式でダウンロード出来ます。
Jolly UI Free — free hand-drawn UI kit
Basiliq

PSD形式のワイヤーフレームキット。
手書き風のワイヤーフレームとなっており、全ての要素が紙の上に書かれたようなイメージになっています。
モバイルの画面に合うものも多いため、iPhoneやAndroidのモックアップと合わせて使うと真価が発揮できそうです。
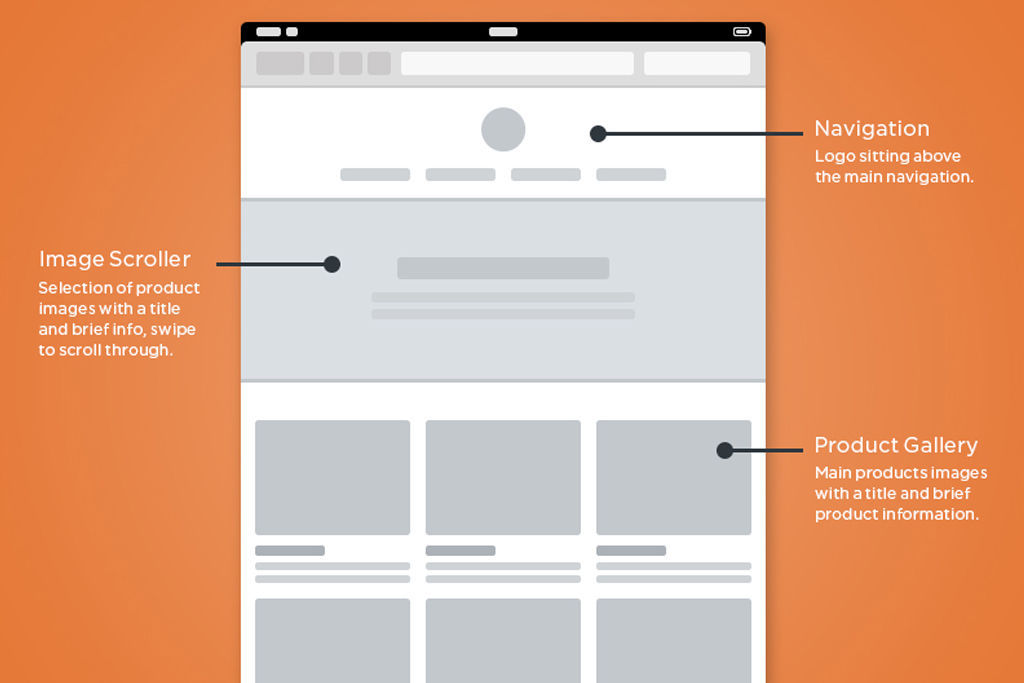
Responsive Wireframes

PSD形式のワイヤーフレームキット。
筆者個人的にはこのキットが一番シンプルで実務的に使用できるので気に入っています。
全体的に単純かつシンプルな形になっているため、どんなサイトのワイヤーフレームを作る際にも活用でき、かつ細部まで拘ってあるので非常に精巧なワイヤーフレームが作成出来ます。
Free responsive wireframes (GIF) by Chris Bannister – Dribbble
BeTheme Free UI Kit

BeThemeというWordPressの有料テーマをワイヤーフレームキットにしてPSDファイルで配布されています。
他の人が作ったワイヤーフレームは中々触る機会が少ないと思います。ぜひ一度ダウンロードして中身を確認してみてください。
BeTheme Free UI Kit by muffingroup – Dribbble
The Ultimate Wireframe UI Kit

PSD形式のワイヤーフレームキット。
有料版と無料版がありますが、普通にサイトを制作する場合は無料版で十分。
元サイトのMediaLootは有料素材を数多く配信していますが、このワイヤフレームキットは無料で提供されており非常に精度が高いです。
このキットが1つあればほぼ事足ります。
The Ultimate Wireframe UI Kit — Medialoot
App Mockup UI

iPhoneのサイズに特化したPSD形式のワイヤーフレームキット。
各要素は全てベクター画像になっているため、サイズの変更などが容易です。
iPhoneやiOSデバイス用にワイヤーを作りたい方にはコレ一択。
Psd Wireframe App Mockup vol3 | Psd Mock Up Templates | Pixeden
Bootflat UI Kit

PSD形式のワイヤーフレームキット。
カラフルなワイヤーフレームが特徴。
要望に合わせて使用するカラーを決めるだけで、イメージが伝わりやすいためオススメです。
使用できる要素も今回紹介した中では多い部類に入る為、このワイヤーフレームキットがあれば大抵のものは制作出来てしまいます。
別のワイヤーフレームなどと組み合わせれば、モックアップとしての活用もできそうです。
Bootflat UI Kit Free PSD Download – Bootflat
Basic Wireframe Kit

最近流行りのsketch用ワイヤーフレームキット。
UIデザイナーの方は使用されている方が増えてきているのではないでしょうか。
テンプレート自体は非常にシンプルで使いやすいです。
すべての要素が分かりやすく設計されているので、どんなサイトの構成やスタイルでも上手く使用することが出来ます。
Wireframe Kit for Sketch by Micah Sivitz – Dribbble
Teracy

こちらもsketch用ワイヤーフレームキット。
ドロップダウン、入力ふxーづロ、パンくずリスト、スライドショーなどウェブサイトで基本の物は全て揃っています。
また、テラシーはモバイルアプリの要素も充実しているため、アプリのUIを作る方にもオススメです。
GitHub – teracyhq/wireframe: free Teracy wireframe kit
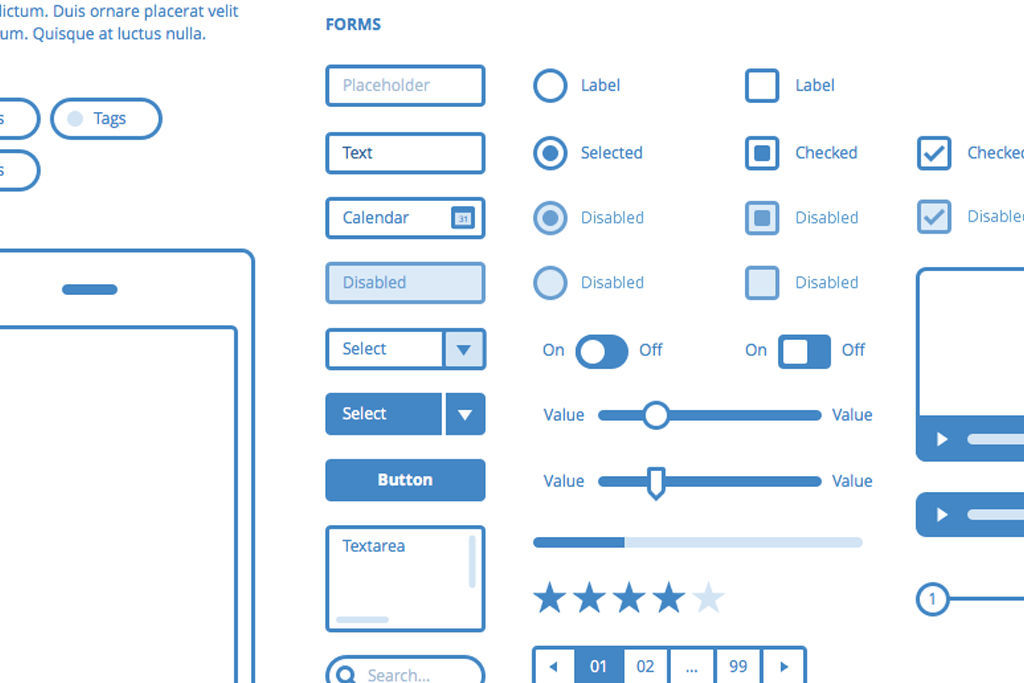
Blue Wireframes

こちらもsketch用ワイヤーフレームキット。
青と白で構成されたワイヤーになっています。
全ての要素がベクター画像で構成されているため、拡大縮小をした場合でも画質の低下なくキレイに使用が出来ます。
UI Frames Sketch freebie – Download free resource
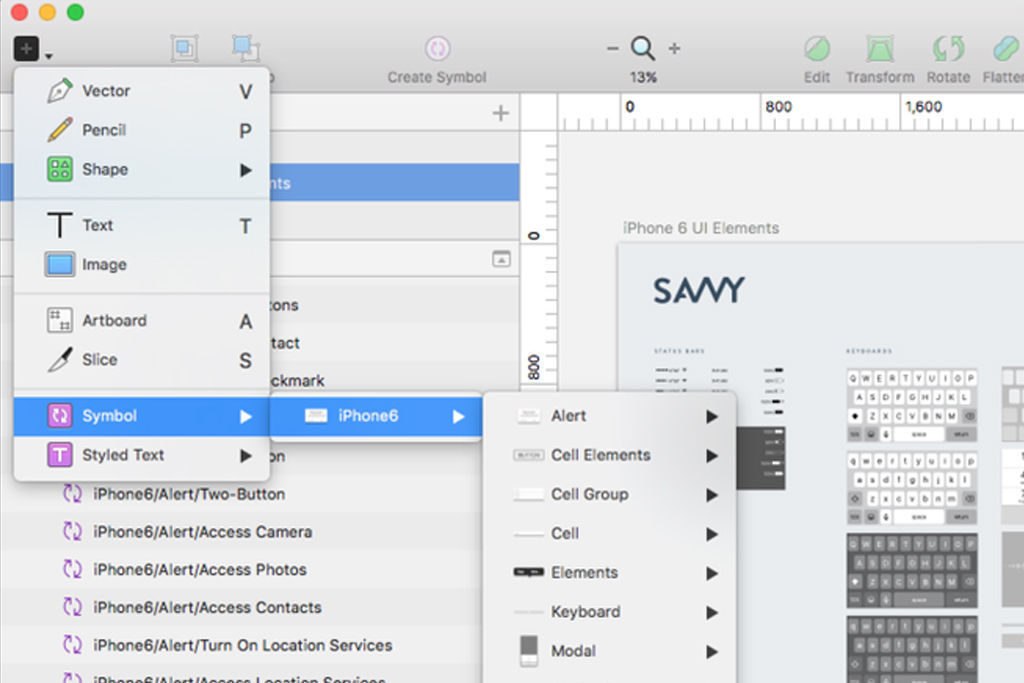
Savvy Sketch iOS Wireframe Kit

ウェブサイトやアプリでも勿論使用する事が出来ますが、このワイヤーフレームキットは特にiOSに特化しています。
iOSの新しい機能や細部まできちんと再現されているため、アプリのワイヤーフレームを考えたい人には必須のキットとなっています。
The Savvy Sketch iOS Wireframe Kit | Savvy Apps
まとめ
いかがでしたでしょうか。
UI,UXのワイヤーフレーム、海外ではsketchに移行が進んでいるようで昨年や一昨年に比べ大分sketch形式での展開が増えたように感じます。
まだ日本では主流とまではいきませんが、今後増えてくるのは間違いないです。
ぜひ気になった方は今からお試し版を触ってみるのをオススメします。
※詳しい利用規約は各サイトでご確認ください。



