网页设计的基本工具,Photoshop。
Photoshop 本身也具有多种功能,但制作时可能无法到达清醒的地方。
在这种情况下,我推荐Photoshop插件。
被使用的人,出乎意料地少吗?
因此,今天,我将介绍一个插件,使Photoshop进一步通电,提高业务脑效率。
WEB设计师必须看到!
HTML 块

网页设计师所需的工具。
当您输入 HTML 或 CSS 时,您可以在 Photoshop 画布中显示 HTML。
图像是接近实时视图的图像,如 Dreamweaver。
当然,您还可以使用常规 Photoshop 功能调整显示的内容。
在制作和调整类似网站和包的内容时,我扮演着积极的角色。
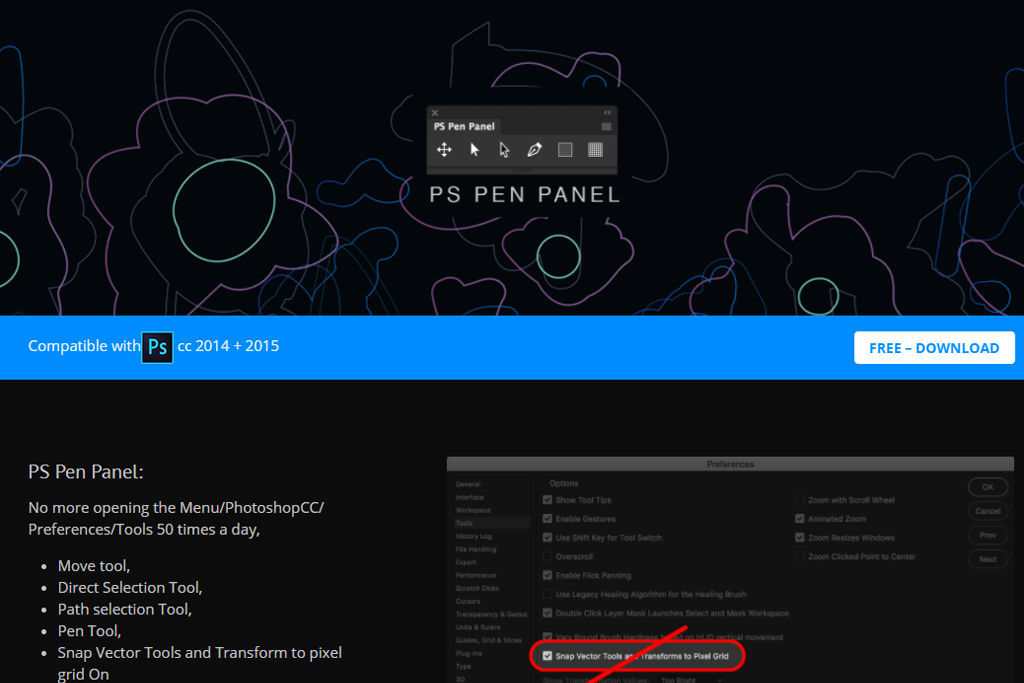
PS Pen 面板

一个插件,允许您像 Illustrator 一样调整矢量。
使用 Illustrator 制作插图,并把它带到 Photoshop 中,不需要任何工作。
它不像Illustrator那样完整,但这个插件足以创建简单的图标和插图。
PS Pen 面板 + PHOTOSHOP POWER TOOLS
克拉尔

插件,自动所有繁重的工作,使UI设计和线框。
它可以很容易地使用逼真的虚拟文本和图像。
您还可以轻松地在云中上传数据,并与项目成员共享数据。
项目管理工具也起着一定的作用。
最近,还添加了从库存照片插入图像的功能,以便更方便。
当然,Photoshop 还支持 Sketch,因此 Sketch 用户也非常感谢。
Cut & Slice Me

我不太喜欢Photoshop切片工具,因为它很难使用。
Cut_Slice me 是一个非常有用的插件,可用于通过设置图层名称来调整导出图像,自动导出到适合每个设备的分辨率图像,或从 Photoshop 保存材料。
Cut&Slice me – Photoshop plugin to export your assets
长阴影生成器

顾名思义,一种工具,可以很容易地创建长阴影。
如果投影不足,您可能需要创建另一个图层来复制原始材质并模糊它,但使用此插件,只需移动滑块即可调整阴影的长度。
由于材料设计仍然很流行,通过改变阴影的长度,设计变得强大,似乎能够创造更好的产品。
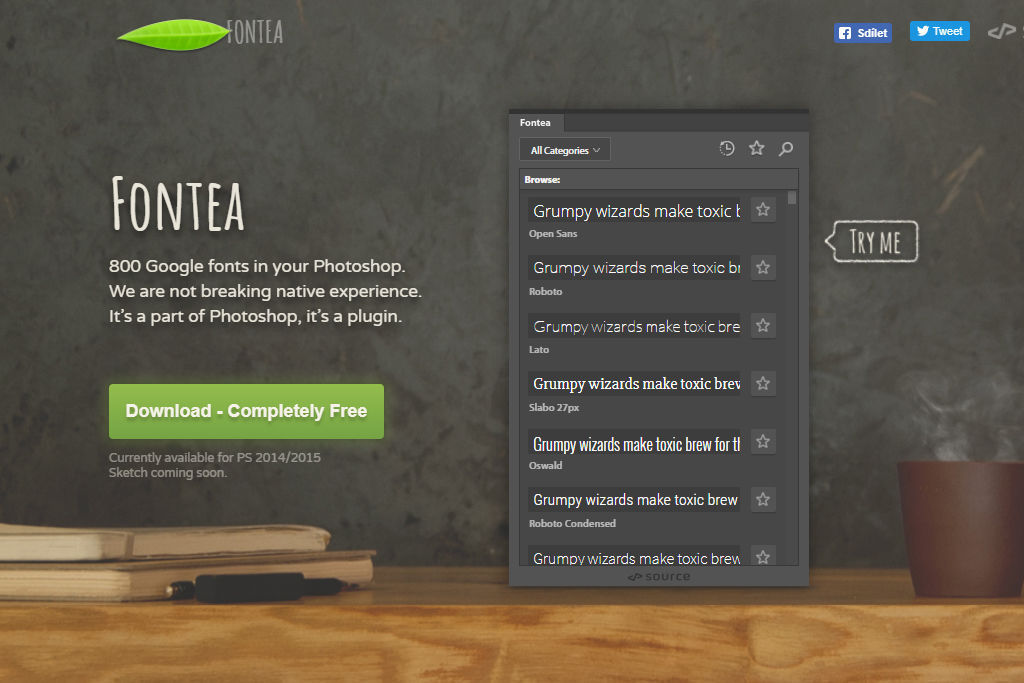
丰特亚

这绝对是必需的安装。非常方便。
除了安装在 PC 上的字体外,Google 字体也是可在 Photoshop 上使用的插件。
从搜索谷歌字体,你可以注册收藏夹,所以你可以保留你经常使用的字体。
对 Sketch 的回应也成为通信的 soon。
丰丰亚 | 谷歌字体在Photoshop & Sketch,plugin由 madebysource
摘要
你觉得呢?
我主要介绍我使用的插件。
即使我们认为这不是一项大任务,当它增加到10,100时,你也会花费大量时间。
充分利用有用的工具,并简化您的工作。
请注意,如果插入过多的插件,Photoshop 可能会变慢。
Illustrator 也有同样易于使用的插件,因此,我们将再次向您介绍它们。
*请查看每个站点的详细条款和条件。



