紙媒体でもWEB媒体でも、デザイン制作をするのには時間がそれなりにかかりますよね。
世間的に残業に対する認識が厳しくなってきたおかげで徹夜して働くという企業も減ってきたような体感ですが、まだまだデザイン業界では徹夜、泊まりなんて当たり前なんていう企業もあるようです。
そこで本日は日々デザインの制作に携わっている方にオススメ、大幅に業務の時短が出来るツールをご紹介致します。
使えるものはドンドン使用して少しでも業務の負担を減らしていきましょう。
Elements UI Kit

Sketch公式のUI Kit「Elements」。
簡単にカスタマイズ出来るとともに、Sketchの公式がだしているものなのでSketchの正しい使い方などが合わせて勉強することが出来ます。
35個以上の画面サンプル、45個以上のアイコン、175個以上のシンボルが付属しているので、上手く使用すればワイヤーフレームからデザイン制作までかなりの時間を短縮してデザインの制作が出来そうです。
Muzli

chromeのエクステンション。
新しいタブを開く毎に今まで見たサイトから関連性の高い記事や画像が表示されます。
全く知らないページやデザインに触れて、新たなインスピレーションがわくかもしれません。
基本的に英語のページしか表示されませんがロゴのセンスが良かったり、デザインの参考になるものがパッと出てきて役に立ちます。
Coolors

カラー調整ツール。
簡単にデザインに馴染むような類似色5色のカラーパレットを作成してくれます。
微調整も可能。ロゴやサイトなどデザインの配色を決める際に大変役立ちます。
Ludus

プレゼンテーション用ツール。
3Dやビデオ、VRなど流行りの機能はもちろん、Dropboxのファイルなども埋め込むことが可能。
クリエイティブなプレゼン資料を作成したい方にオススメです。
Sketch for Designers

Sketchユーザー必見のツール。
Sketchに関連するプラグインやUIキットなど様々な役に立つツールが掲載されています。
Wireflow

完全無料で使用出来るフローチャート作成ツール。
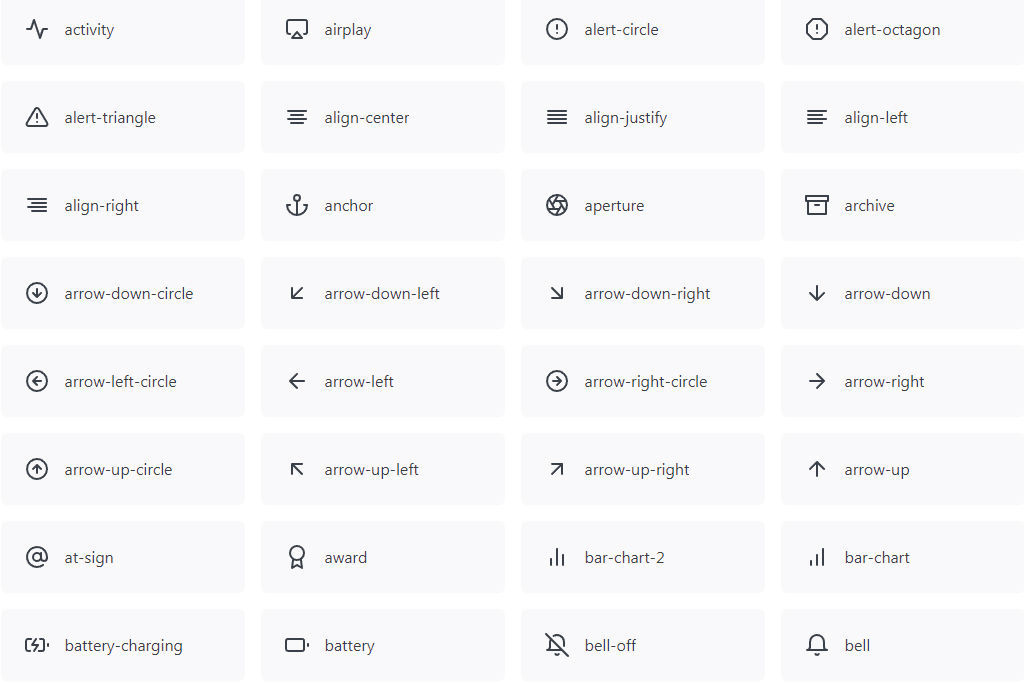
Feather Icons

250個以上のオープンソースのアイコンが配布されています。
ポケットやテレビのアイコン、矢印やソーシャルメディアアイコンなど、一般的なものから細かいものまで揃っています。
既存のアイコンを使用する場合、中々ほしいアイコンが揃っておらず1つ,2つは似せて自作する場合もありますが、フェザーアイコンであれば大抵のものは揃っているのでとっても便利です。
UX Timeline

NetflixやDropbox、spotifyなど海外で有名な企業のWEBサイトの更新履歴がタイムライン形式で紹介されているサイト。
デザインの流行りや廃りがパッと見て分かるので面白いサイトです。
どういうサイト遍歴なのかが分かるのはもちろん、最新のデザインの参考にもなります。
Flowkit

Sketchでユーザーフロートコンテンツマップがものすごく簡単に作成できるSketchのプラグイン。
有料(3,000円前後)なのですがかなり有用です。
Devices by Facebook

あらゆるデバイスの画面とSketch用ファイルのセット。
他のサイトよりもデバイスの種類が圧倒的に多いため、デザインのカンプが作成しやすくて便利。
The Noun Project

非常に精巧なアイコンリソース。
他にはないアイコンが数多くあるため、他サイトと被りが少なく使いやすいです。
無料と有料のアイコンがありますので一度無料のものをデザイン制作時に組み込んでみてはいかがでしょうか。
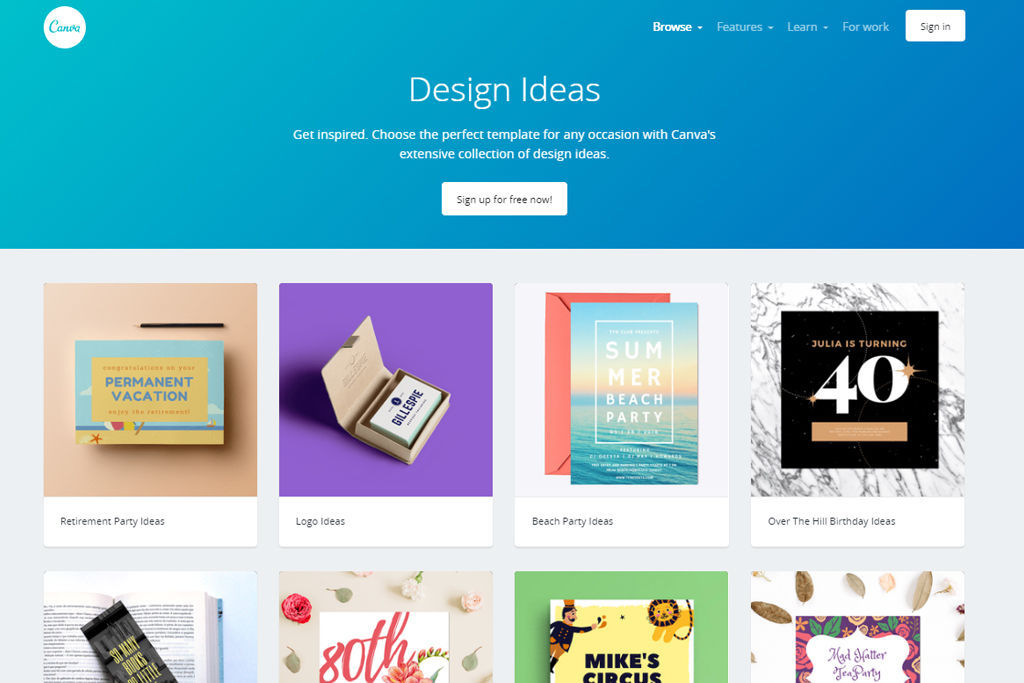
Canva

少し前に話題になったツール。
簡単なキャッチ画像はもちろん、実は様々な大きさやデザインのモックアップを兼ね備えており、高品質なグラフィックが簡単に作成出来るのが便利なツール。
Typeface App

フォントの管理、閲覧、プレビュー、サイズの編集などが可能なフォント管理ツール。
2つのフォントを重ねたフォントの比較や、ベースラインにのせた際のフォントの比較、フォントのタグ付けなどなどデザイン制作時にあるとありがちあ機能が全て盛り込まれています。
価格は2,400円前後ですが無料トライアルもあるので、ぜひ気になった方は試してみてください。
Paste by FiftyThree

気になったサイトや画像、フォントなどをストックしておけるツール。
チーム内での共有なども可能かつ、スラック連携もあるのでプロジェクト内でデザインのコンセンサスをとる際に最適です。



