Webデザインの必須ツール、Photoshop。
Photoshop自体にも様々な機能がありますが、制作する上で地味に痒い所へ手が届かない場合などがあります。
そんな時にオススメなのがPhotoshopのプラグイン。
使用されている方、意外と少ないのではないでしょうか?
そこで本日はPhotoshopを更にパワーアップさせ、業務脳効率をあげるプラグインをご紹介致します。
WEBデザイナー必見です!
HTML Block

webデザイナー必須ツール。
なんとHTMLやCSSを入力すると、Photoshopのキャンバス内にHTMLで書いたものが表示出来るプラグイン。
イメージ的にはDreamweaverなどのライブビューに近いイメージです。
もちろん表示されたものを通常のPhotoshopの機能で調整も出来ます。
類似サイトやパッケージのものを制作、調整する際に活躍しますね。
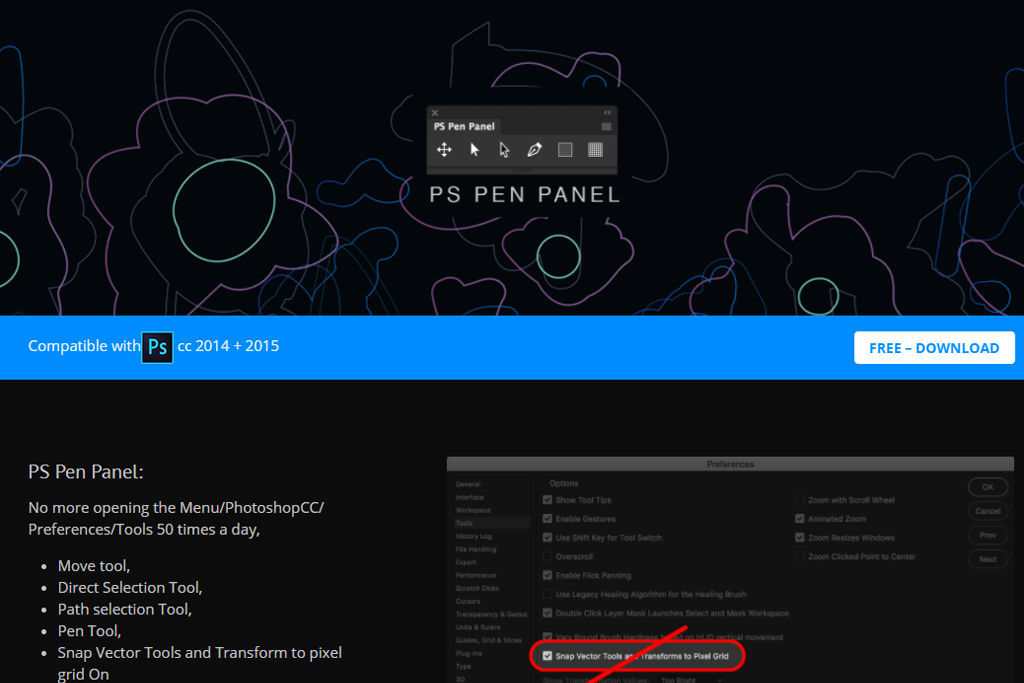
PS Pen Panel

Illustratorのようにベクターを調整出来るプラグイン。
Illustratorでイラスト作って、Photoshopに持ってきて・・・のような作業が一切不要になります。
フルでIllustratorのような事が出来るわけではないですが、簡単なアイコンやイラストの制作であればこのプラグインで十分です。
PS Pen Panel – PHOTOSHOP POWER TOOLS
Craft

UIのデザインやワイヤーフレームを作る際に面倒な作業を全て自動化してくれるプラグイン。
リアルなダミーテキストや画像などが簡単に利用することも出来ます。
また、簡単にデータをクラウド上へアップしプロジェクトメンバーと共有することも出来ます。
プロジェクト管理ツールの役割も果たしています。
直近ではストックフォトから画像を挿入する機能も追加され、より便利になりました。
Photoshopはもちろん、Sketchにも対応しているのでSketchユーザーにも有り難いですね。
Cut&Slice Me

Photoshopのスライスツール、筆者は使いにくいのであまり好きではありません。
Cut&Slice meは、レイヤー名を設定する事で書き出し画像を調整出来たり、デバイス毎に合わせた解像度の画像に自動書き出し出来たり、素材をPhotoshopから保存する際に非常に有用なプラグインです。
Cut&Slice me – Photoshop plugin to export your assets
Long Shadow Generator

名前の通り長い影を簡単に作ることが出来るツール。
ドロップシャドウで足りない場合、レイヤーをもう1つ作って元素材をコピーしてぼかして~・・・のような作業工程が必要だったりしますが、このプラグインがあればスライダーを動かすだけで影の長さを調整出来ます。
まだまだマテリアルデザインが流行っているので、影の長さを変えることでデザインに強弱がつきより良いものが作れそうです。
Long Shadow Generator for Photoshop
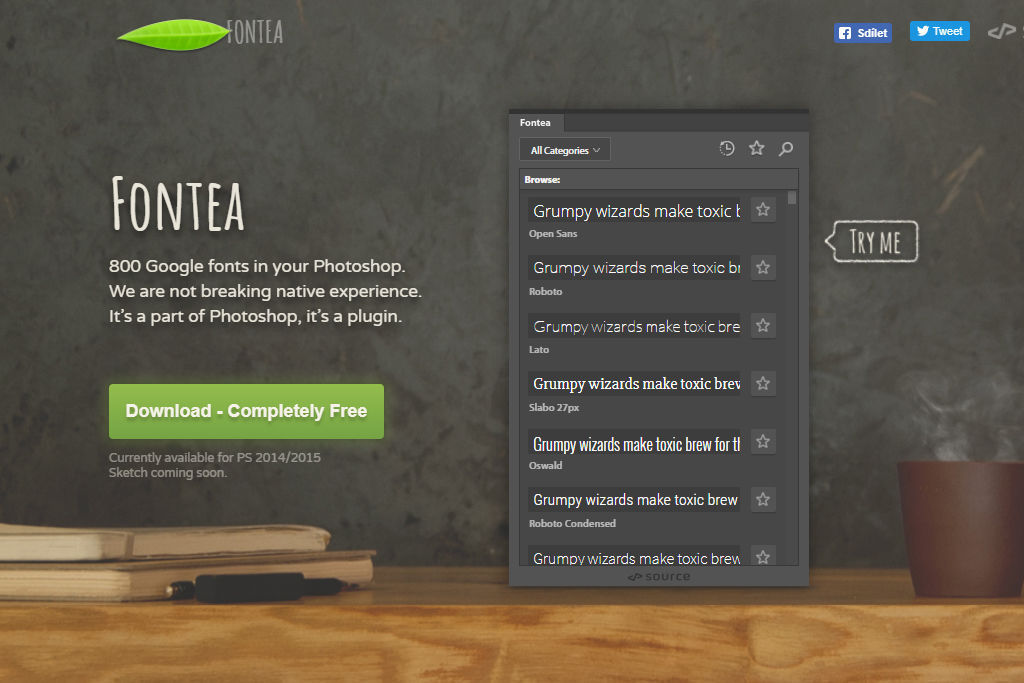
Fontea

これは確実にインストール必須。非常に便利。
なんとPCにインストールしてあるフォント以外に、GoogleフォントもPhotoshop上で利用出来るようになるプラグインです。
Googleフォントの検索から、お気に入り登録なども可能なのでよく使うフォントはキープしておけます。
Sketchへの対応もcoming soonとなっている状況です。
Fontea | Google fonts in Photoshop & Sketch, plugin by madebysource
まとめ
いかがでしたでしょうか。
主に筆者が使用しているプラグインを元にご紹介させていただきました。
そんな大した作業ではないと思っていても、それが10,100と増えていくと膨大な時間を使うことになります。
便利なツールを駆使しつつ、うまく作業を効率化させていきましょう。
ただ注意点としてプラグインを入れすぎると、Photoshopの動作が遅くなる可能性がありますのでご注意ください。
Illustratorにも同様に使いやすいプラグインがあるので、またの機会にご紹介させていただきます。
※詳しい利用規約は各サイトでご確認ください。



